http://www.html.it/guide/guida-inkscape/ https://inkscape.org/it/doc/basic/tutorial-basic.it.html
Ambiente di lavoro
1 Introduzione e download
Inkscape è un software di grafica vettoriale open source, molto noto e apprezzato: può essere considerato a tutti gli effetti l’alternativa migliore ad Adobe Illustrator.
Il programma può essere installato su computer che utilizzano i maggiori sistemi operativi in circolazione – Linux, OS X e Windows – e può importare ed esportare file nei principali formati vettoriali e grafici (SVG, AI, EPS, PDF, JPEG, GIF e PNG).
Lavorare con uno strumento vettoriale è il metodo più diffuso per chi disegna loghi, illustrazioni e prodotti che richiedono un’alta scalabilità. Inkscape è un’ottima risposta a queste necessità: lo strumento trova impiego in diversi ambiti, ad esempio nel marketing e nel branding, in campo ingegneristico per chi disegna in CAD, sul Web e nell’universo illustrativo. Inoltre, tutti i progetti creati con Inkscape possono essere esportati in formati compatibili con i browser web e i processi di stampa.
La versione aggiornata è disponibile in download dal sito ufficiale.
2 L'area di lavoro
L’interfaccia utente di Inkscape è divisa in tre macroaree. La prima è la barra in alto adibita ai menu del programma, la seconda è il quadro di lavoro e la terza è composta da tutti i pannelli degli strumenti. Queste tre sezioni sono evidenziate in Figura 1.
Entrando nel dettaglio di ognuna di queste aree, possiamo individuare ulteriori suddivisioni, così come mostrato in Figura 2. Diseguito, la trattazione di ognuna di queste parti.
Area del quadro
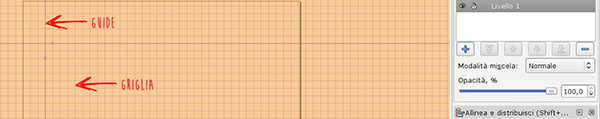
Chiameremo “quadro” l’area che comprende la pagina. All’interno vi si trovano il foglio, il piano di lavoro intorno ad esso e altri elementi utili al workflow. Inoltre, fanno parte di quest’area anche le barre di scorrimento, che ci permettono di spostarci all’interno del quadro. Infine, sul quadro possono essere attivate le guide e la griglia, come illustrato in Figura 3.
Area degli strumenti
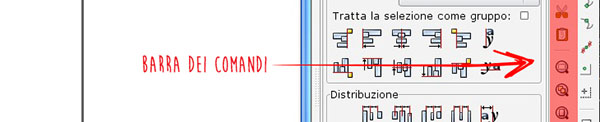
L’area dedicata alla strumentazione, illustrata in Figura 4, comprende diversi pannelli: a sinistra la barra degli strumenti, in basso la palette dei colori e, a destra, la barra dei comandi e la barra dei controlli di aggancio.
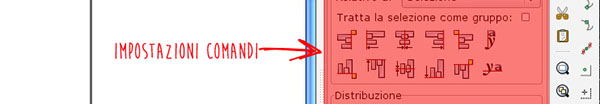
In alto, sotto al Menu, troviamo la barra delle impostazioni degli strumenti. L’ultimo pannello che fa parte dell’area adibita alla strumentazione è quello delle impostazioni dei comandi.
Tutti questi pannelli possono essere spostati a piacere: si potranno trascinare le finestre in una posizione più comoda, oppure le si potrà ridimensionare, ridurre a icona o raggrupparle. Inoltre, possono essere rese invisibili tramite il menu Visualizza > Mostra/Nascondi, sotto la dicitura Finestre.
Area dei menu
L’ultima area rimasta da esplorare è quella dei menu del programma. Come succede per ogni software, ognuno degli elementi disponibili può contenere dei sottomenu, raggruppati per categoria.
Inkscape presenta, nella sua versione attuale, dieci menu. All’interno di questi menu principali si annidano diverse opzioni, come mostrato in Figura 5.
Per ognuno dei menu principali, così come già ricordato, vi sono diversi sottomenu che gestiscono opzioni aggiuntive. Di seguito, un breve elenco.
- File: racchiude la possibilità di creare un nuovo documento, salvarlo, impostarne le proprietà, esportarlo e stamparlo. Inoltre è possibile impostare le preferenze del programma e i dispositivi di input, come la tavoletta grafica o i puntatori virtuali;
- Modifica: troviamo opzioni relative alle modifiche del lavoro, tra le quali annulla/ripeti, copia, taglia e incolla, elimina, clona e duplica;
- Visualizza: permette di gestire l’ingrandimento del piano di lavoro, attiva griglie e guide, quindi di nascondere o visualizzare i pannelli degli strumenti;
- Livello: gestisce le impostazioni di lavoro su livelli, da qui è possibile aggiungere un livello, duplicarlo, rinominarlo e spostarlo;
- Oggetto: ci permette di applicare a un oggetto una serie di azioni, ad esempio la rotazione, e di cambiarne le proprietà, trasformarlo, allinearlo o raggrupparlo a un altro oggetto;
- Tracciato: quando lavoriamo con i tracciati, possiamo trovare tutte le opzioni utili all’interno di questo menu, possiamo trasformarlo, gestire più tracciati, combinarli tra loro e applicare loro degli effetti;
- Testo: raggruppa le opzioni relative alle caratteristiche testo semplice o su tracciato;
- Filtri: contiene una collezione di filtri applicabili a un oggetto;
- Estensioni: sono operazioni avanzate che permettono di creare oggetti semplici o complessi;
- Aiuto: contiene diversi link di aiuto, come il manuale di Inkscape, le scorciatoie da tastiera, lezioni e informazioni.
Apprese le aree principali dell’interfaccia utente di Inkscape, nel prossimo articolo ci occuperemo dei diversi strumenti e della gestione dei pannelli.
3 Panoramica strumenti
In questo articolo, esploreremo la barra dei comandi di Inkscape e la relativa barra degli strumenti, quindi come i diversi pannelli dell’interfaccia possano a queste collegarsi.
La barra dei comandi è posizionata a destra dell’area di lavoro, mentre la barra degli strumenti è collocata a sinistra della stessa. Si tratta di un’impostazione canonica per i programmi d’elaborazione grafica, come illustrato in Figura 1.
Barra dei comandi
La barra dei comandi comprende una serie di opzioni utili alla gestione del documento: ad esempio crea, apre o salva un documento, importa o esporta una bitmap, copia, taglia e incolla una selezione e così via. L’elenco completo delle funzioni disponibili è riassunto in Figura 2.
Alcuni comandi hanno, a loro volta, delle opzioni al loro interno. Queste opzioni vengono visualizzate e possono essere gestite in un pannello chiamato Impostazione Comandi. Quest’ultimo è evidenziato in Figura 3.
Barra degli strumenti
Come poc’anzi accennato, la barra degli strumenti è collocata a sinistra dell’area di lavoro. L’ultima versione di Inkscape – ovvero la 0.48 al momento della stesura di questa guida – mette a disposizione 19 strumenti di lavoro, come illustrato in Figura 4.
Gli strumenti riportati ci permettono di disegnare oggetti sulla pagina. Come possiamo verificare, sempre in Figura 4, abbiamo a disposizione strumenti per la selezione di un oggetto o per la creazione di oggetti geometrici, tra cui ellissi, quadrati e figure poligonali. È possibile anche disegnare linee a mano libera e linee calligrafiche, impostare e gestire i tracciati e creare e modificare oggetti testuali. Inoltre, sono disponibili strumenti per la gestione del colore.
Comprensione del funzionamento dei pannelli
Vediamo ora come questi pannelli, strumenti e comandi interagiscano tra loro per permetterci di gestire al meglio il nostro lavoro. Per fare ciò ci eserciteremo nella creazione di un testo e, quindi, gestiremo le caratteristiche dello stesso attraverso il pannello delle impostazioni dei comandi.
Scegliamo lo strumento Crea e Modifica Oggetti Testuali e digitiamo una parola sulla pagina, come illustrato in Figura 5.
Dopo aver digitato il testo, ci spostiamo nella barra dei comandi e selezioniamo Mostra e modifica il tipo di font, la dimensione e altre proprietà del testo. Come sarà apparso evidente, nella traduzione italiana del software i nomi degli strumenti e dei relativi comandi risultano fin troppo lunghi, tuttavia questo è funzionale alla spiegazione autoevidente del loro scopo.
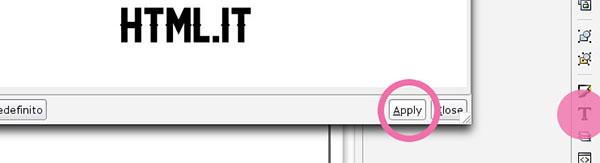
Come possiamo notare, cliccando il comando di modifica del font si apre un pannello con le opzioni contestuali. Qui sarà possibile modificare il tipo di font, la dimensione, lo stile, l’aspetto, l’allineamento e l’interlinea, quindi si può definire lo stile appena creato come predefinito. Una volta eseguite le modifiche al testo, basterà cliccare Apply – ovvero Applica. In questo modo vedremo cambiare il carattere sulla nostra pagina, come illustrato in Figura 6.
Questo esercizio ci è servito per comprendere come funzionano i pannelli di Inkscape, la relazione tra uno strumento col quale creare un oggetto e, infine, dove spostarci quando desideriamo applicare delle modifiche a quanto di disegnato.
4 Guide e griglia
Quando si lavora con gli oggetti vettoriali, un paio di strumenti molto utili sono le guide e la griglia: dei tool che permettono di allineare la composizione o, più semplicemente, fornire dei punti di riferimento per elaborare al meglio il proprio disegno. Ad esempio, guide e griglia permettono più agilmente di non fuoriuscire dai margini impostati.
Le guide e la griglia sono strumenti che possono essere attivati o disattivati dall’utente a suo piacimento: in Inkscape, questa azione può essere assolta attraverso il menu Visualizza.
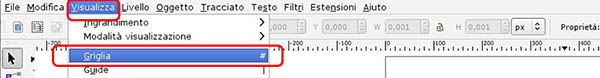
La griglia è un reticolato, magnetico o meno a seconda delle preferenze, che aiuta nell’allineamento degli oggetti: nello specifico, per attivare la griglia a quadretti bisognerà selezionare la voce omonima del menu Visualizza, come illustrato in Figura 1.
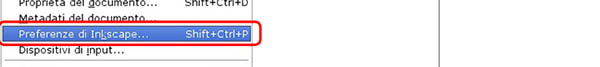
Se i parametri della griglia non ci soddisfano, è possibile modificarne l’aspetto attraverso la voce Preferenze di Inkscape del menu Modifica, come mostrato in Figura 2.
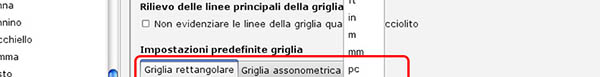
Nella finestra di dialogo che si aprirà dopo aver selezionato le Preferenze, sarà possibile scegliere Griglie, dalla lista delle opzioni soggette all’impostazione di preferenze personalizzate. Una volta selezionata tale voce, saranno visibili le opzioni da impostare a piacimento, come ad esempio l’unità di misura, che può essere in pixel, millimetri, centimetri e via dicendo.
Oltre all’unità di misura, è possibile definire l’origine, la spaziatura tra una riga e l’altra, il colore delle linee e l’intervallo tra una linea principale della griglia e l’altra, ovvero ogni quante righe inserirne una principale, come da esempio in Figura 3.
Una volta visualizzata la griglia sul foglio, sarà possibile ancorare a essa gli oggetti, selezionando lo strumento Aggancia alle Griglie, come illustrato in Figura 4.
Per verificare l’uso di questa funzione, bisognerà disegnare una figura e vedere come si comporta quando viene spostata vicino a una linea della griglia. Nell’esempio in Figura 5, quando si avvicina l’oggetto viene mostrato il messaggio “Punto cardinale a intersezione della Griglia”, dove tale punto cardinale e quello più esterno dell’oggetto stesso.
Le guide sono linee rette verticali, orizzontali o diagonali, anch’esse molto utili per allineare gli oggetti sul foglio di lavoro: si creano semplicemente trascinando il mouse da uno dei righelli verso la pagina. Per ottenere una riga verticale, bisognerà estrarla dal righello a sinistra dell’area di lavoro, mentre per ottenere una guida orizzontale servirà fare altrettanto dal righello in alto, come illustrato in Figura 5.
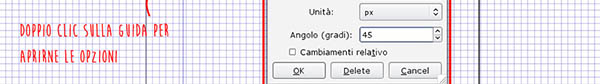
Per quanto riguarda le guide diagonali, i metodi per ottenerle sono due. Il primo attraverso l’impostazione dell’angolazione nella finestra di dialogo, quella che appare quando si clicca due volte sulla guida che desideriamo modificare, come dimostrato in Figura 6.
Il secondo metodo di modifica dell’angolazione avviene premendo il tasto Shift e puntando il mouse sulla guida da ruotare. Questo farà comparire un’icona di rotazione, che ci permetterà di modificare la guida liberamente, senza dover impostare un valore preciso. Un esempio è riportato in Figura 7.
Strumenti di base
5 Disegnare oggetti bidimensionali
Inkscape permette di creare da subito disegni interessanti, semplicemente utilizzando la collezione di strumenti a disposizione: questa si basa su forme geometriche fondamentali, ovvero poligoni semplici o complessi ed ellittiche.
Dopo aver visto una visione d’insieme dell’area di lavoro e della disposizione degli strumenti, prendiamo confidenza con il programma provando a disegnare alcuni oggetti bidimensionali.
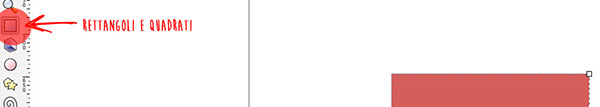
Rettangoli e quadrati
Per disegnare un rettangolo selezioniamo lo strumento appropriato dalla barra degli strumenti. Clicchiamo sul foglio e teniamo premuto il tasto CTRL per creare un rettangolo con proporzioni auree, come illustrato in Figura 1.
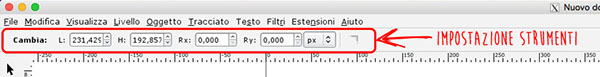
Nella barra Impostazione Strumenti possiamo vedere tutte le informazioni relative alla forma appena disegnata: dimensione, raggio orizzontale e raggio verticale per la creazione di angoli arrotondati. Le informazioni su riempimento e contorno le possiamo trovare nella Barra di Stato, come riportato in Figura 2.
Rilasciamo il mouse quando la forma rettangolo ci soddisfa. A questo punto possiamo notare come siano comparse due maniglie a forma quadrata e una a forma tonda, agli angoli del nostro oggetto. Passando il mouse su queste maniglie si può notare come cambino di colore diventando rosse. Selezionando quelle a forma quadrata possiamo modificare la dimensione del nostro oggetto, scegliendo quelle invece a forma tonda possiamo arrotondarne gli angoli. Il risultato è mostrato in Figura 3.
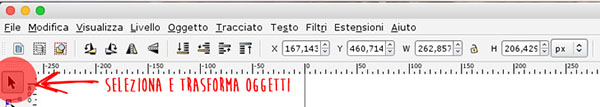
Scegliamo lo strumento Seleziona e trasforma oggetti, ovvero il primo del pannello indicato da una freccia nera. L’oggetto mostra ora diverse maniglie a forma di freccia lungo lati e angoli, come illustrato in Figura 4.
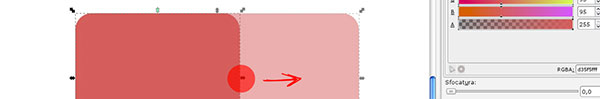
Se trasciniamo una di queste maniglie, ad esempio quella alla metà del lato destro dell’oggetto, noteremo come il raggio dell’angolo si trasformi, scalando non proporzionalmente e adattandosi alla nuova dimensione. Un esempio è disponibile in Figura 5.
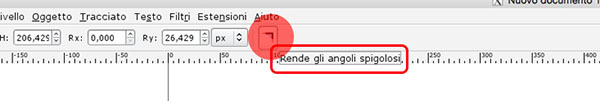
Selezioniamo di nuovo lo strumento Rettangoli e quadrati, clicchiamo quindi il pulsante “Rende gli angoli spigolosi”: questa azione ci riporta alla situazione di partenza, quindi priva di arrotondamenti.
Ellissi, cerchi e archi
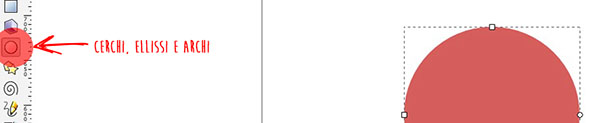
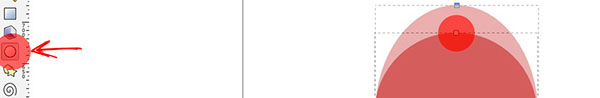
Compresi i passaggi per creare rettangoli e quadrati, passiamo a ellissi, cerchi e archi. Scegliamo tra gli strumenti quello per creare figure ellittiche e disegniamo un cerchio tenendo premuto il tasto CTRL. Possiamo notare che, come per il rettangolo, anche in questo caso appaiano due maniglie rettangolari e una a forma circolare. Queste sono evidenziate in Figura 7.
Se agiamo sulle maniglie a forma quadrata, andiamo a modificare la proporzione dell’oggetto, che non sarà più un tondo perfetto bensì un ellisse, come mostrato in Figura 8.
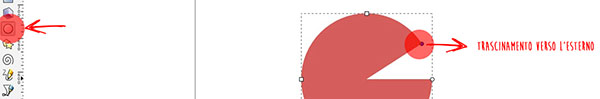
Se invece agiamo sulla maniglia a forma tonda, quindi la trasciniamo verso l’esterno della forma, otterremo un effetto “PacMan”: il raggio si sposta eliminando una fetta dell’ellisse. Il risultato è mostrato in Figura 9.
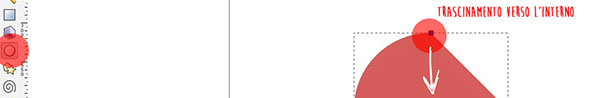
Se trasciniamo la maniglia verso l’interno della forma, infine, otterremo la modifica di quella parte di arco, come illustrato in Figura 10.
Nella prossima lezione si passerà alla trattazione delle forme complesse, come stelle, poligoni e spirali.
6 Disegnare oggetti bidimensionali complessi
Dopo aver appreso nella precedente lezione come disegnare oggetti bidimensionali di base, passiamo ora alle forme complesse in Inkscape: analizzeremo il funzionamento degli strumenti Stelle e Poligoni, quindi delle Spirali.
Stelle e Poligoni
Selezionando lo strumento Stelle e Poligoni, abbiamo a disposizione la scelta di quale dei due tool utilizzare direttamente nella barra Impostazione Strumenti, come illustrato in Figura 1.
Selezioniamo lo strumento a forma di stella e proviamo a disegnare sul foglio, cliccando con il mouse e trascinando fino a che dimensione e orientamento ci soddisfano. Finché non rilasciamo la pressione sul tasto del mouse, possiamo continuare a modificare la forma della stella che stiamo disegnando, come mostrato in Figura 2.
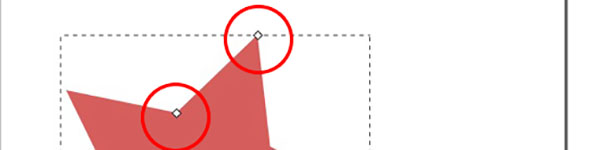
Rimanendo sullo strumento Stelle e Poligoni notiamo che, come negli esempi della lezione precedente, sulla figura sono apparsi due indicatori, ovvero delle maniglie. Questi elementi sono evidenziati in Figura 3.
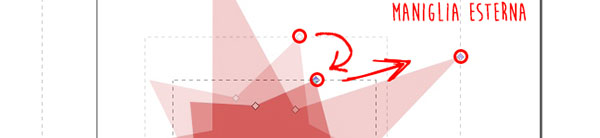
Come ormai sappiamo, agendo sulle maniglie di un oggetto possiamo modificarne la forma. Vediamo in dettaglio come si comporta la funzione sull’oggetto stella. Se trasciniamo la maniglia esterna possiamo modificare la spigolosità dell’oggetto. Abbassando questo valore degli angoli, si può arrivare a uno schiacciamento della stella fino a una forma pentagonale, quindi ciò che viene chiamato poligono. Naturalmente, il riferimento è alla dicitura così come Inkscape la intende, poiché dal punto di vista geometrico la stella è già un ovvio poligono. Al contrario, inasprendo la spigolosità la stella avrà dei bracci molto lunghi e molto aguzzi, come illustrato in Figura 4.
Vediamo ora cosa succede quando andiamo a selezionare la maniglia interna. Lo spostamento che viene applicato all’angolo coincidente con la maniglia interna, distorce la stella in una forma a girandola, facendo perdere la simmetria propria degli angoli dei bracci. Per comprendere appieno questa metamorfosi visiva, in Figura 5 è riportato un esempio.
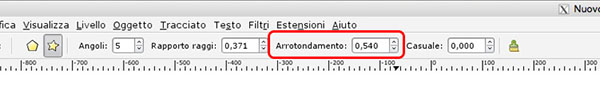
L’ultima opzione legata alla stella è quella che interviene sull’arrotondamento degli angoli, trasformandola in una forma a macchia d’inchiostro. Per fare ciò basterà andare a modificare il valore dell’arrotondamento nella barra Impostazione Strumenti, come illustrato in Figura 6.
Spirali
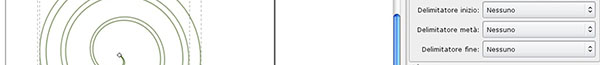
Per creare una forma a spirale, selezioniamo lo strumento corrispondente dal pannello e disegniamo l’oggetto sul foglio. Le caratteristiche della forma possono essere modificate dal pannello Impostazione Comandi. Da qui si possono modificare il tratteggio, lo spessore della linea, il colore e molto altro, come dimostrato in Figura 7.
Caratteristica degli oggetti ormai consolidata, anche per questa forma abbiamo modo di agire sulla spirale trascinando le maniglie: in questo caso la trasformazione aumenterà o diminuirà il numero di rotazioni della spirale disegnata, come mostrato in Figura 8.
Per cambiamenti più specifici alla forma dobbiamo rivolgere l’attenzione alla barra Impostazioni Strumenti. Come possiamo vedere, sono a nostra disposizione tre campi: Rivoluzioni, Divergenza e Raggio Interno. Modificando il numero di rivoluzioni andremo a ridurre o aumentare i giri della spirale, come illustrato in Figura 9.
Invece, modificando la divergenza andremo ad allargare o restringere la distanza tra un giro di spirale e quello seguente, come evidente in Figura 10.
Il raggio interno dilata o restringe l’angolo di curvatura, trasformando così l’arco della spirale, come infine illustrato in Figura 11.
L’argomento tracciati è certamente uno degli argomenti che più spaventa i designer, soprattutto alle prime armi. In realtà, una volta familiarizzato con lo strumento e la dinamica, ci si rende conto come i tracciati siano oggetti di cui non si può fare a meno. Si tratti della costruzione di una forma a mano libera, dello studio di un logo o lo scontorno di una foto, i tracciati sono strumenti molto potenti, che spesso fanno la differenza nel lavoro grafico.
Cosa è un tracciato? È una serie di segmenti, rettilinei o curvi, che formano un oggetto. Come qualsiasi altro oggetto grafico, anche i tracciati possono avere contorno e riempimento. A differenza delle forme viste nelle precedenti lezioni, come il rettangolo o l’ellisse, questi possono essere modificati agendo sui nodi che li compongono. Inkscape fornisce due strumenti per la creazione dei tracciati: lo strumento Linee a mano libera, Tracciati e linee dritte, quindi le Linee calligrafiche o pennellate.
Struttura di un tracciato
Come abbiamo detto, un tracciato è composto da segmenti consecutivi, questi segmenti possono essere rettilinei o curvi e sono uniti tra loro da punti chiamati nodi, che corrispondono ai click che facciamo con il mouse mentre costruiamo l’oggetto.
Per comprendere appieno di cosa stiamo parlando, prendiamo lo strumento Tracciati e linee dritte: non vi è niente di meglio dell’attività empirica per comprendere come funzioni uno strumento.
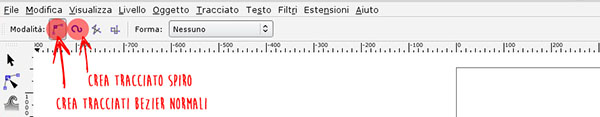
Come illustrato in Figura 1, una volta selezionato lo strumento Tracciati e linee dritte possiamo scegliere tra le opzioni seguenti: Crea tracciati Bezier normali e Crea tracciato Spiro. Per ora ci soffermiamo su queste due funzionalità.
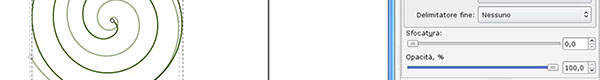
La differenza sostanziale tra tracciati Bezier e Spiro – di primo acchito perfettamente identici – sta nella morbidezza delle curve. Perciò, se si dovrà lavorare su un tracciato curvo, potrebbe essere più indicata la modalità Spiro. La differenza è illustrata in Figura 2: è evidente che la costruzione di un cerchio sia sicuramente più riuscita con la funzione Spiro.
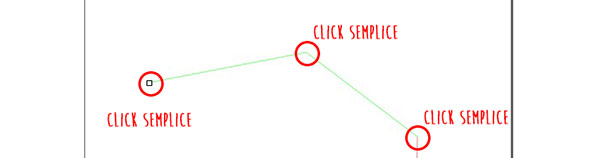
Come si passa, dunque, da un segmento dritto a un segmento ad arco? Per disegnare un tracciato formato da segmenti dritti basterà cliccare con il mouse dove si desidera posizionare un nodo, come mostrato in Figura 3.
Il segmento ad arco presuppone invece che, quando si clicca con il mouse e si posiziona quindi un nodo, si agisca su di esso tramite il trascinamento. L’effetto è mostrato in Figura 4.
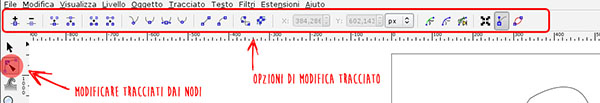
Una volta che abbiamo disegnato il tracciato, ci accorgeremo di come non sia esattamente come l’avremmo desiderato. Che fare? Per intervenire sui nodi, e quindi modificare il tracciato, bisognerà cambiare strumento e selezionare Modificare tracciati da nodi dal pannello degli strumenti
Questo strumento ci mette a disposizione un numero sostanzioso di opzioni: inserimento o eliminazione di un nodo al tracciato, unione di più nodi selezionati, divisione in più nodi partendo da un nodo singolo e via dicendo. Queste opzioni si trovano sulla barra delle impostazioni degli strumenti, come illustrato in Figura 5.
In questa lezione abbiamo visto come creare un tracciato, come la sua struttura sia composta dai nodi e, infine, come modificare un tracciato qualora non ci soddisfi. Nel prossimo articolo andremo a esplorare come modificare contorno e riempimento.
Ogni oggetto vettoriale è caratterizzato da un colore di riempimento e di un colore traccia, quest’ultimo comunemente detto di contorno.
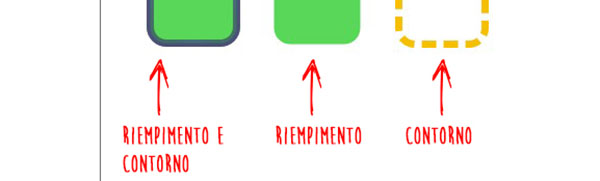
Ovviamente, è possibile attribuire anche solo uno di questi due valori: se impostiamo solo il riempimento, avremo un oggetto colorato ma senza contorno, e viceversa. Qualora mancassero queste due informazioni, l’oggetto risulterebbe invisibile, ma comunque presente sul foglio di lavoro. In Figura 1 vengono illustrati gli esempi di riempimento e traccia possibili.
Vediamo ora come si impostano questi valori con Inkscape. Per applicare un riempimento a un oggetto, bisognerà cliccare lo strumento Modifica Colore Oggetti nella barra dei comandi: questo aprirà il pannello Riempimenti e Contorni che ci permetterà di modificare i valori, come facile intuire, del riempimento e della traccia.
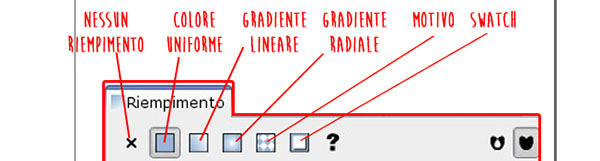
Il pannello Riempimenti e Contorni mette innanzitutto a disposizione le opzioni relative al riempimento: nessun colore, colore uniforme, sfumatura, pattern e swatch. Quest’ultima è un’opzione collegata alla presenza di campioni predefiniti. Le varie modalità sono riportate in Figura 3.
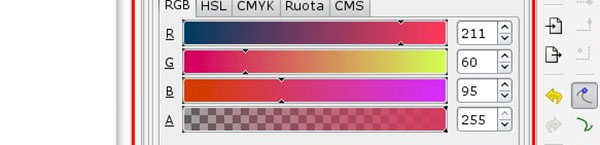
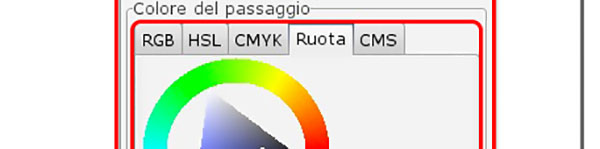
Dopodiché Inkscape ci presenta la scelta del colore, che può avvenire attraverso palette differenti:
- RGB (red, green, blue): i classici valori Web, ogni parametro definisce l’intensità del colore;
- HSL: modalità che definisce hue (colorazione riportata sulla ruota cromatica), saturation (è un valore percentuale che definisce la quantità di grigio applicata al colore) e lightness (luminosità, anch’essa definita in percentuale);
- CMYK: modalità quadricromia, usata per la stampa;
- Ruota: permette di selezionare un colore dalla ruota cromatica;
- CMS: imposta un colore pre definito, se è stato impostato un valore CMS.
Queste modalità di colorazione valgono sia per il riempimento che per la traccia.
A questo punto, definiamo un colore per il riempimento del nostro oggetto e passiamo al pannello relativo alla colorazione della traccia.
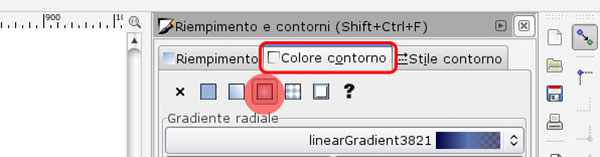
Abbiamo visto il riempimento uniforme, quindi per la traccia vedremo come si applica una sfumatura. Il primo passo richiederà di scegliere la modalità sfumatura e quindi cliccare il tasto Modifica: questo aprirà il pannello editor di gradiente dal quale potremo modificare i valori della sfumatura stessa.
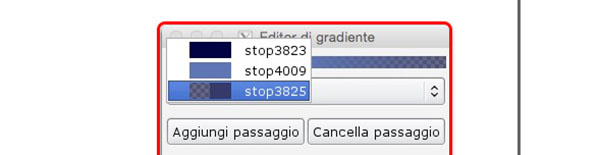
Ma come funziona la sfumatura? Inkscape imposta tre passaggi per ogni sfumatura, chiamati Stop, ognuno dei quali ha un’impostazione di colore e opacità. Possiamo cambiare il colore di ciascuno dei tre stop selezionandoli singolarmente dal menu a tendina.
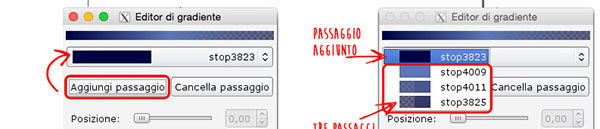
Possiamo anche aggiungere o eliminare uno stop cliccando il tasto Aggiungi un Passaggio, come illustrato in Figura 7.
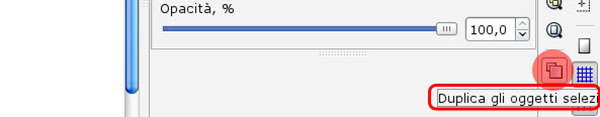
Duplichiamo l’oggetto, utilizzando il tasto Duplica gli Oggetti Selezionati dalla barra dei comandi, lo stesso mostrato in Figura 8.
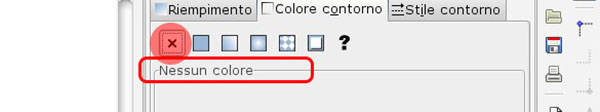
A questo nuovo oggetto toglieremo la traccia, selezionando il pannello Colore Contorno e cliccando il bottone Nessun Colore. Se invece vogliamo rimuovere il riempimento e lasciare soltanto il contorno, basterà eseguire lo stesso procedimento sul pannello Riempimento.
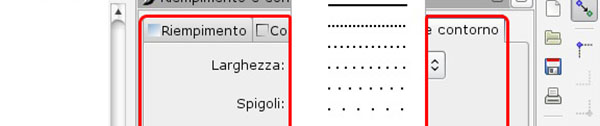
Per personalizzare lo stile del contorno, infine, esiste un pannello specifico da cui impostare spessore, spigoli, estremità, tratteggio e molto altro ancora. Questo pannello è di facile accesso.
9. Tracciati vettoriali da immagini bitmap
Contare sulla possibilità di ricavare un tracciato vettoriale da un’immagine bitmap è sicuramente un pregio per un programma di grafica, nonché un risparmio di tempo per un grafico. Può servire nella creazione di icone o, ad esempio, per creare silhouette per stencil e molto altro ancora. In questa lezione vedremo come Inkscape fornisca un importante strumento di lavoro, capace di trasformare in vettoriale un’immagine raster.
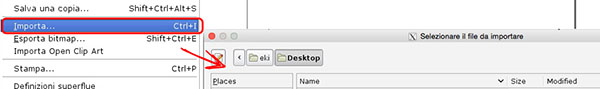
Importiamo un’immagine bitmap, ovvero una foto, nel nostro documento. Selezioniamo la voce Importa dal menu File, scegliamo l’immagine e confermiamo. Nella finestra di dialogo che comparirà a questo punto selezioniamo l’opzione Embed, che posizionerà fisicamente l’immagine all’interno del documento, come illustrato in Figura 1.
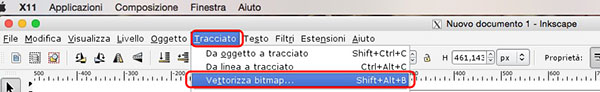
Ora selezioniamo l’immagine sul foglio di lavoro e, quindi, entriamo nel menu Vettorializza Bitmap all’interno di Tracciato.
Tracciato / Vettorializza Bitmap
Come facile notare, si è aperta la finestra delle Impostazioni Comandi, dove andremo a sperimentare gli output dati dai valori immessi.
La finestra delle Impostazioni Comandi si divide in due colonne: a sinistra i valori e a destra l’anteprima. Ogni volta che andremo a modificare uno dei valori di output bisognerà cliccare il pulsante Aggiorna, per avere l’anteprima più recente.
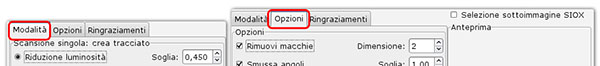
A sua volta l’area destra ha due targhette: Modalità e Opzioni, mentre la sezione Ringraziamenti non ha finalità strumentali. Queste aree possono essere vagliate in Figura 4.
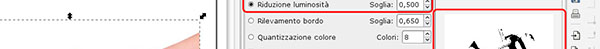
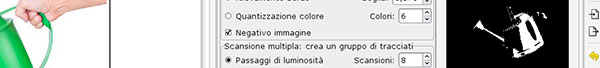
Lavoriamo con le Modalità , più precisamente, concentriamoci con la porzione dedicata alla Scansione Singola: crea tracciato. Andiamo a modificare Riduzione Luminosità, impostando un valore di 0.5. Clicchiamo infine il tasto Aggiorna dell’anteprima. Come possiamo notare, viene tracciata un’immagine in bianco e nero, dove il bianco è il tracciato e il nero è lo sfondo. Per agevolare la comprensione, l’esempio è riportato in Figura 5.
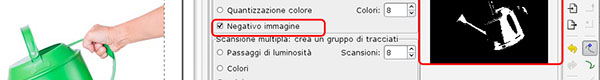
Se il bianco corrisponde all’immagine, possiamo renderci conto come vi sia qualcosa di anomalo. Niente paura: basterà selezionare l’opzione Negativo Immagine affinché tutto torni ad avere un senso.
Confermiamo selezionando OK e spostiamo il risultato dall’immagine fotografica, seguendo l’esempio in Figura 7.
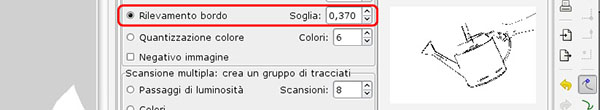
Non è però sufficiente: il nostro risultato vettoriale non è abbastanza definito. Proviamo a lavorare con l’opzione Rilevamento Bordo e impostiamo il valore intorno a 0.35. Confermiamo con OK e spostiamo il risultato dall’immagine fotografica.
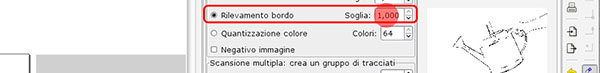
Continuiamo a provare e vedremo che, inserendo valori sempre diversi, otterremo differenti risultati. Ad esempio, aumentando il valore del Rilevamento Bordo si ottiene un tracciato alternativo a quello dell’esempio precedente.
In conclusione, esistono diverse opzioni per tracciare una bitmap: non esistono valori universali, dipende molto dal tipo di immagine che desideriamo tracciare. La Riduzione Luminosità è un metodo ottimo per tracciare contorni ben definiti, anche con l’ausilio del Rilevamento Bordo, che ci aiuta a delimitare i contorni della figura.
L’opzione Quantizzazione Colore produce una traccia e l’acquisizione dell’immagine, mentre la forma del contorno dipende molto dal numero di colori che verranno impostati. Ogni acquisizione fatta produrrà un diverso risultato, di una tinta altrettanto differente.
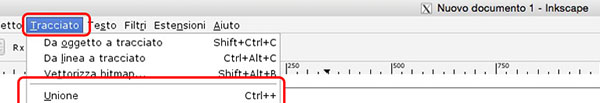
Inkscape mette a disposizione diverse opzioni relative alla combinazione dei tracciati, per crearne di nuovi partendo da due o più elementi preesistenti. Una nota a sfavore del programma è la mancanza di un pannello esterno, dove trovare tutte le opzioni con facilità. Infatti gli strumenti per combinare i tracciati si raggruppano nel menu Tracciato, come illustrato in Figura 1.
Figura 1. Menu Tracciato (click per ingrandire)
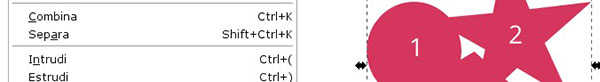
Disegniamo tre oggetti di colori differenti, in modo da avere più chiara la dinamica delle varie opzioni di composizione dei tracciati. Prima di tutto, però, è molto importante comprendere lo Z-order, ovvero l’ordine dei tracciati per come vengono disegnati e sovrapposti, come mostrato in Figura 2.
In generale, l’ultimo oggetto disegnato assume la posizione più alta: si trova, cioè, sopra a tutti gli altri. Nella maggior parte dei casi l’oggetto superiore comanda, in senso lato, i successivi. Quando operiamo con i tracciati, la parte che subisce il cambiamento è quella inferiore. Vediamo nello specifico come operano i tracciati quando sono combinati tra loro.
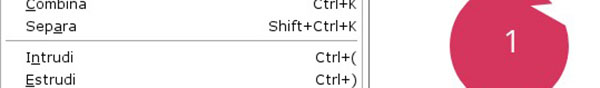
Unione
L’operazione Unione viene utilizzata quando si desidera unire tra loro due o più tracciati in un’unica forma. Questa nuova forma manterrà al suo interno quelle aree che sono l’intersezione dei diversi oggetti di partenza, trasformandole in sotto-tracciati, come illustrato in Figura 3.
Differenza
Applicabile a due oggetti per volta, la Differenza è la sottrazione tra il tracciato superiore e quello inferiore: data l’area di intersezione, l’oggetto superiore scompare, eliminando la porzione che si interseca con l’oggetto inferiore. Un rapido esempio è mostrato in Figura 4.
Intersezione
Funziona come lo strumento Differenza, ma è applicabile anche a più tracciati. Il risultato prodotto dall’Intersezione è la parte che rimane in comune a tutti i tracciati, come evidente in Figura 5.
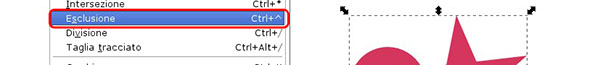
Esclusione
Anche in questo caso l’operazione di Esclusione è applicabile a due o più oggetti e il risultato è un tracciato composto da diversi sotto-tracciati, che si avvalgono della regola del riempimento pari-dispari. Partendo dall’esterno del tracciato – che corrisponde allo 0 – ogni volta che i tracciati si incrociano si incrementa il numero di un’unità. Se il numero è dispari, l’area si trova all’interno del tracciato e quindi appare colorata, se è invece pari, si trova all’esterno e quindi non risulta colorata. L’intero processo è portato in esempio in Figura 6.
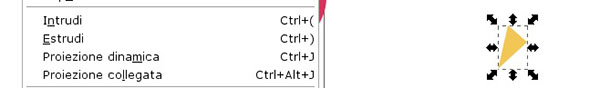
Divisione
La Divisione si applica a due oggetti per volta. Il primo oggetto viene diviso dal secondo oggetto: si creano così due o più figure successive, come illustrato in Figura 7.
Taglia tracciato
La funzione Taglia Tracciato si applica a due oggetti per volta purché siano dotati di linea di contorno. In caso contrario, dopo aver applicato il taglio del tracciato, non si vedrà nulla: solo la selezione di oggetti trasparenti. Il primo oggetto viene tagliato dal secondo, si creano così due o più forme aggiuntive prive di riempimento. Il tutto è descritto in Figura 8.
11. Ritocco di base per gli oggetti
Ora selezioniamo l’immagine sul foglio di lavoro e, quindi, entriamo nel menu Vettorializza Bitmap all’interno di Tracciato.
Come facile notare, si è aperta la finestra delle Impostazioni Comandi, dove andremo a sperimentare gli output dati dai valori immessi.
La finestra delle Impostazioni Comandi si divide in due colonne: a sinistra i valori e a destra l’anteprima. Ogni volta che andremo a modificare uno dei valori di output bisognerà cliccare il pulsante Aggiorna, per avere l’anteprima più recente.
A sua volta l’area destra ha due targhette: Modalità e Opzioni, mentre la sezione Ringraziamenti non ha finalità strumentali. Queste aree possono essere vagliate in Figura 4.
Lavoriamo con le Modalità , più precisamente, concentriamoci con la porzione dedicata alla Scansione Singola: crea tracciato. Andiamo a modificare Riduzione Luminosità, impostando un valore di 0.5. Clicchiamo infine il tasto Aggiorna dell’anteprima. Come possiamo notare, viene tracciata un’immagine in bianco e nero, dove il bianco è il tracciato e il nero è lo sfondo. Per agevolare la comprensione, l’esempio è riportato in Figura 5.
Se il bianco corrisponde all’immagine, possiamo renderci conto come vi sia qualcosa di anomalo. Niente paura: basterà selezionare l’opzione Negativo Immagine affinché tutto torni ad avere un senso.
Confermiamo selezionando OK e spostiamo il risultato dall’immagine fotografica, seguendo l’esempio in Figura 7.
Non è però sufficiente: il nostro risultato vettoriale non è abbastanza definito. Proviamo a lavorare con l’opzione Rilevamento Bordo e impostiamo il valore intorno a 0.35. Confermiamo con OK e spostiamo il risultato dall’immagine fotografica.
Continuiamo a provare e vedremo che, inserendo valori sempre diversi, otterremo differenti risultati. Ad esempio, aumentando il valore del Rilevamento Bordo si ottiene un tracciato alternativo a quello dell’esempio precedente.
In conclusione, esistono diverse opzioni per tracciare una bitmap: non esistono valori universali, dipende molto dal tipo di immagine che desideriamo tracciare. La Riduzione Luminosità è un metodo ottimo per tracciare contorni ben definiti, anche con l’ausilio del Rilevamento Bordo, che ci aiuta a delimitare i contorni della figura.
L’opzione Quantizzazione Colore produce una traccia e l’acquisizione dell’immagine, mentre la forma del contorno dipende molto dal numero di colori che verranno impostati. Ogni acquisizione fatta produrrà un diverso risultato, di una tinta altrettanto differente.






























































































 ugolcdcafe
ugolcdcafe