http://www.marchettidesign.net/2012/09/come-costruire-un-sito-web-responsive/
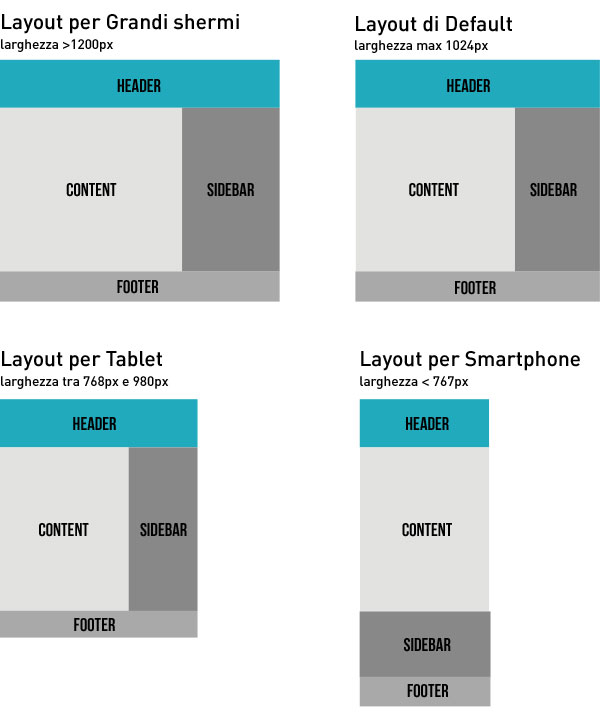
il responsive web design, ė una tecnologia che permette di creare siti che cambiano la loro forma “reattivamente” in base alla grandezza dello schermo del device con il quale vengono visualizzati. Il nostro sito si adatterà quattro volte ottimizzandosi per tablet smartphone egrandi schermi:

Il cuore del responsive web design sono le media queries, queste non sono altro che un sistema per eseguire porzioni di codice css quando lo schermo è minore di un determinato numero di pixel, adattando la struttura del sito alla larghezza del device con il quale viene visualizzato.
Ma prima di andare a vedere nel dettaglio le media queries dobbiamo costruire una struttura di default che si presti ad essere modificata in maniera semplice con poche regole css eseguite dalle nostre media queries.
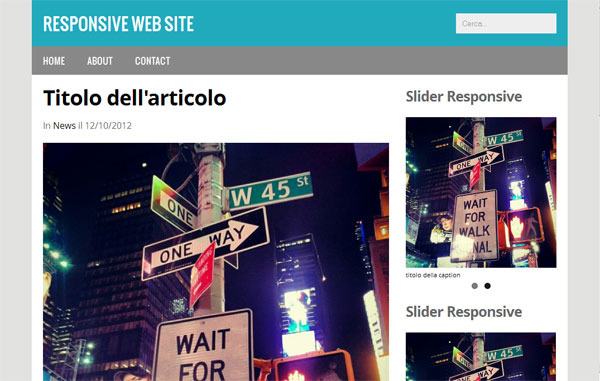
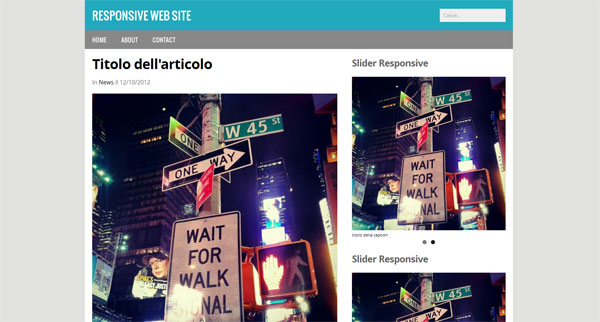
La struttura del nostro sito sarà una classica blog/magazine con menu nella testata e sidebar a destra, arricchita da uno slider di immagini logicamente Responsive.
Layout di default:

#wrapper {width: 960px;margin: 0 auto;background:#fff;}
#header {width: 920px;float:left;padding: 20px 20px 20px 20px; background:#21aabd;}
#mainmenu {width: 100%;float:left;background: #888}
#main {width: 920px;float:left;padding: 20px 20px 20px 20px;}
#content {width: 620px;float:left;}
#sidebar {width: 270px;float:right;}
#footer {width: 920px;float:left;padding: 30px 20px 10px 20px;background:#666;}
Una volta fatto questo dobbiamo impostare le media queries, il nostro sito si adatterá 4 volte. Partendo dalla struttura di default se lo schermo ha una larghezza sotto i 980px (per esempio un iPad) diminuiremo la larghezza di sidebar e contenuto con la media queries che segue.
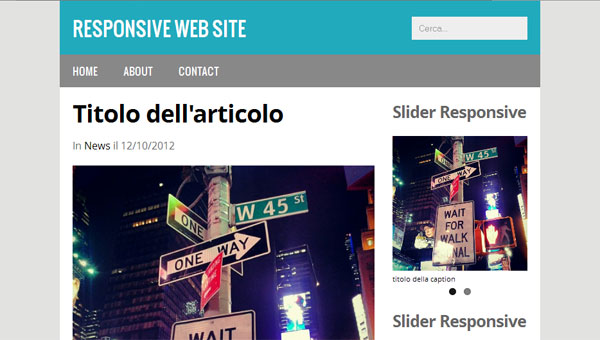
Layout per Tablet:

@media (min-width: 768px) and (max-width: 980px) {
/* Structure 768 to 980 */
#wrapper {width: 748px;margin: 0 auto;}
#header {width: 708px;float:left;padding: 20px 20px 20px 20px;}
#mainmenu {width: 100%;float:left;}
#main {width: 708px;float:left;padding: 20px 20px 20px 20px;}
#content {width: 470px;float:left;}
#sidebar {width: 210px;float:right;}
#footer {width: 708px;float:left;padding: 30px 20px 10px 20px;}
#mainmenu {display:block;}
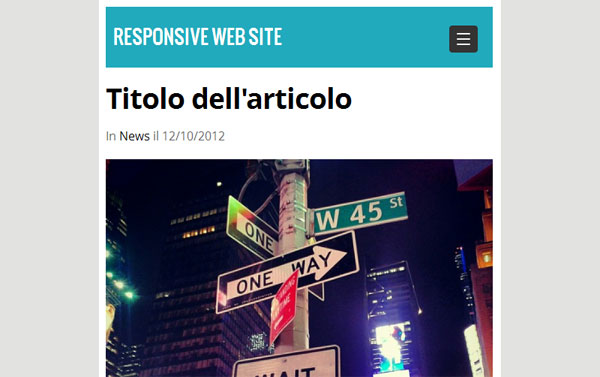
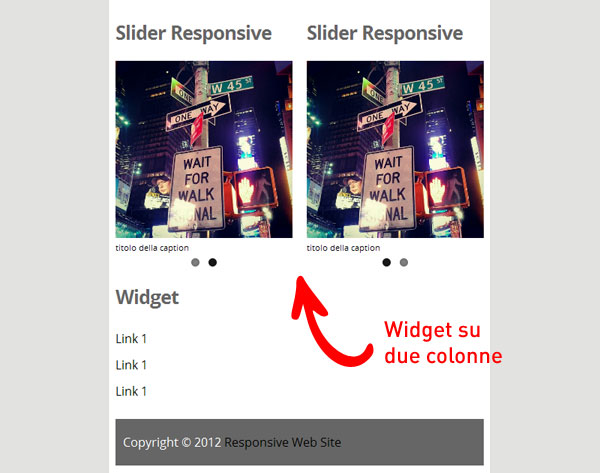
Quando la larghezza del nostro device scendo sotto i 767 pixel (per esempio un iPhone) andremo a “linearizzare” i contenuti, la sidebar andra posta sotto il contenuto principale, il menu verra nascosto e mostrato tramite il tasto che appare in alto a destra.
layout per Smartphone:

@media (max-width: 767px) {
/* Structure < 767 */
body{padding:10px;background:#fff;}
#wrapper {width:100%;margin: 0 auto;}
#header {width:100%;padding: 20px 0 20px 0px;}
#mainmenu {width:100%;float:left;}
#main {width:100%;float:left;padding: 20px 0 0 0;}
#content {width:100%;float:left;}
#sidebar {width:100%;float:right;padding: 20px 0 0 0px;}
#footer {width:100%;float:left;padding: 20px 0 0 0px;}
/* Header */
.search{display:none;}
.btn-responsive-menu{display:block;}
#mainmenu {display:none;}
#mainmenu ul li {float: none;}
/* Sidebar */
.widget{width:48%;float:left;}
.widget:first-child{margin-right:4%;!important}
#site-title a {font-size:25px;margin-left:10px;}
#footer p {margin-left:10px;}
}
Questa struttura è fluida quindi ha una larghezza che non è fissa ma cambia da larghezze che vanno da 767px a 320px. Da notare, i widget della sidebar che vengono posti su due colonne e il menu che viene nascosto.

Una volta impostate queste andiamo a impostare la media queries per i grandi schermi con larghezza superiore a 1200 pixel.
Layout per grandi schermi:

@media (min-width: 1200px) {
/* Structure > 1200px */
#wrapper {width: 1170px;margin: 0 auto;}
#header {width: 1130px;float:left;padding: 20px 20px 20px 20px;}
#mainmenu {width: 100%;float:left;}
#main {width: 1130px;float:left;padding: 20px 20px 20px 20px;}
#content {width: 670px;float:left;}
#sidebar {width: 420px;float:right;}
#footer {width: 1130px;float:left;padding: 30px 20px 10px 20px;}
#mainmenu {display:block;}
}
Impostiamo le Immagini Responsive
Rendiamo ora Responsive l’immagine del post:
.index-thumb {width:100%;height:auto;margin-bottom:10px;}
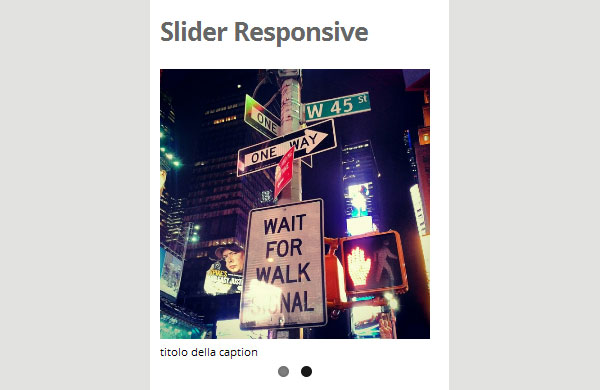
Impostiamo lo Slider Responsive

Impostiamo lo slider Responsive Flexslider. Inseriamo nell’header i file necessari, jquery, flexslider.css e flexslider.js. Di seguito inizializziamo lo slider.
<script type="text/javascript" src="/js/jquery-1.7.1.min.js"></script><script type="text/javascript" src="/js/jquery.flexslider-min.js"></script>
<script type="text/javascript">// <![CDATA[
$(document).ready(function(){
//Inzializzo Slider
$(window).load(function(){
$('.flexslider').flexslider({
animation: "slide",
start: function(slider){
$('body').removeClass('loading');
}
});
});
// ]]></script>
Successivamente inseriamo l’Html necessario per visualizzare lo slider nella sidebar. Le immagini hanno link, caption e si ridimensionano al cambio di larghezza dello schermo.
</pre>
<div class="flexslider">
<ul class="slides">
<li><a href="#">
<img src="/img/times-square.jpg" alt="" />
</a>
<div class="flex-caption">titolo della caption</div>
<a href="#">
</a></li>
<li><a href="#">
<img src="/img/times-square.jpg" alt="" />
</a>
<div class="flex-caption">titolo della caption</div>
<a href="#">
</a></li>
</ul>
</div>
<pre>
Cosi facendo abbiamo un sito che si adatta sfruttando le potenzialità, sia dei grandi, che dei piccoli schermi, riadattando la propia struttura con poche istruzioni css eseguite dalle media queries.
La struttura completa è disponibile qui sotto per il Download.. Stay tuned!








 ugolcdcafe
ugolcdcafe