10 Scheda sito
11 Scheda sito
12 Scheda sito
Impostazioni SEO
sistema / configurazione globale / Impostazioni SEO
- otteniamo gli indirizzi ottimizzati (amichevoli)
Attiva URL SEF Si serve per semplificare l'indirizzo di una pagina a vantaggio sia di chi ci legge sia dei motori di ricerca che indicizzano il contenuto in maniera più semplice e diretta - Riscrivi URLSEF si può fare in modo di utilizzare il modulo di riscrittura degli indirizzi del rewrite del server Apaches che ha un modulo apposito per questo servizio ma in questo caso bisogna attivare il file htaccess
- Suffisso URL ponendolo sul Si al titolo dell'indirizzom viene aggiunto .html come se fosse una pagina in html, alcuni pensano che aiuti la ricerca altri no
- Alias Unicode NO riguarda chi utilizza alfabeti particolari come quelli arabi, russi, ... per usi normali va lasciato su No
-
Includi il nome del sito nei titoli delle pagine è utile se il nome del sito ha qualche parola chiave che possa aiutare ulteriormente i motori di ricerca ad indicizzare le nostre pagine (scelte possibili Prima, Dopo, No)
- Impostazioni Kookie: quando un sito principale dispone di sottodomini verso i quali gli utenti si possono spostare può essere utile che facciano il login nel sito principale e abbiano la possibilità di accesso al sottodominio senza dover rifare il login. su Dominio del cookie scrivere .nome sito su percorso cookie se è nella root di joomla basta inserire la directory nella quale andiamo a salvare i kookies es.: /cookies
013
Per potenziare la riscrittura degli indirizzi bisogna attivare Attiva URL SEF Si in unione alla modifica di un parametro presente all'interno del file htaccess.txt che una volta rinominato permette di fornire ulteriori comandi al server Apaches per poter attivare il modulo di riscrittura degli indirizzi. Per coloro che utilizzano joomla in ambiente windows devono operare sul files web.config.txt.
Apriamo il file htaccess.txt ( la presenza del # significa che simtratta di un commento permette di bloccare l'attività del programma ) cancelliamo il # da RewriteBase (rigo 56) se esiste una sottodirectory in cui abbiamo inserito i files inseriamo / e il nome es.: RewriteBase /j3 se invece abbiamo messo i files all'interno della root del server basterà laciare RewriteBase e salviamo la modifica.
Togliamo l'estensione .txt dal file e inseriamo un punto prima del nome: .htaccess ora il server riceve l'indicazione di abilitare il modulo della riscrittura degli indirizzi.
A questo punto abilitiamo il comando Riscrivi URLSEF Si e salviamo, viene eliminato dagli indirizzi index.php
Su alcuni server può dare errore o funzionare male, in tal caso si lascia su Riscrivi URLSEF No e si ripristina htaccess.txt cioè togliamo il punto davanti e riscriviamo l'estensione .txt
14 Impostazioni Metadata
- tag Descrizione: deve presentare una breve descrizione due o tre righe
- Parole chiave del sito metter più di 15, 20 keywords è quasi sempre controproducente
- Robots indicazioni per i robots per andare a seguire i liks all'interno delle pagine del sito, indicazione di default è Index, Follow cioè di seguire i links
- Meta rights per qunto riguarda il copyright sui contenuti può essere lasciato in bianco oppure si indica ad esempio riproduzione vietata
- Mostra meta tag autothor di chi ha fatto mil sito
- Mostra la versione di Joomla
per vedere i tags impostati bisogna vedere il sorgente pagina
15 Scheda sistema (se non si è sicuri non modificare niente si rischia che il sito non sia più visibile)
- Percorso log segnala la cartella dove il sistema va a scrivere tutte le operazioni, tutti i fatti che accadono, è utile ai programmatori quando debbono risalire ad operazioni non andate a buon fine
- Server aiuto si può scegliere, s ci sono, più sorgenti di aiuto oltre a mquella inglese
- Debug sistema
- Debug lingue
- Cache può aiutare ad essere più veloci, crea un'area all'interno del server in cui vengono memorizzate le ultime operazioni effettuate, le ultime pagine richieste questo comporta un maggior lavoro per il server (per server altamente performanti e veloci) altrimenti conviene lasciare le impostazioni di default
- vita della sessione è impostata a 15 minuti vuol dire che se si supera questo tempo la sessione decade (sia da front-end che da back-end) e si deve fare nuovamente il login
Scheda server
- Percorso Temp il percorso dove vengono inviate tutte le estensioni che poi vengono installate nel CMS , l'indirizzo, per motivi di sicurezza può essere modificato
- Compressione Gzp
- ........
Impostazioni database sono quelle che abbiamo fornito al momento dell'installazione, non vanno modificate
Impostazioni Fuso Orario locale scegliano come città Rome (non in italiano altrimenti non viene riconosciuta)
Impostazioni Layer FTP questo server per i server che, per sicurezza, non consentono il caricamento di estensioni tramite brouser (la cosa oggi è molto rara)
Impostazioni Mail tutti i server sono abilitati per inviare tutta la posta per le iscrizioni tramite la funzione PHP Mail; se questa viene disattivata o dovesse non funzionare abbiamo modo di inviare la posta via SMTP in questo caso i primi 3 parametri non servono più e vanno attivati i parametri SMTP : Nome Utente SMTP: Questo indirizzo email è protetto dagli spambots. È necessario abilitare JavaScript per vederlo., Password SMTP: password di posta, Host SMTP: localhost smtp.dominio.xy
Scheda Filtri di testo
è una funzione che consente di salvaguardare la sicurezza del sito. Tutti gli utenti sono impostati di default che non possano inviare in alcun modo tag all'interno di messaggi o dei testi. Le funzioni sono: una black-list predefinita che contiene una serie di tag assolutamente vietati, una white-list che contiene tag non dannosi
Scheda Permessi consente di assegnare i permessi ai vari gruppi
<?php
//consente di bloccare l'accesso diretto alla pagina, non consente di leggere il codice
defined('_JEXEC') or die ("Accesso non consentito!");
$doc = JFactory::getDocument();
//queste istruzioni definiscono alcuni parametri che servono a Joomla per trovare le routine di bootstrap
$doc->addStyleSheet($this->baseurl.'/media/jui/css/bootstrap.min.css');
$doc->addStyleSheet($this->baseurl.'/media/jui/css/bootstrap-responsive.css');
//13 definizione della posizione del file javascript
$doc->addScript('/templates/' . $this->template . '/js/main.js', 'text/javascript');
?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>" >
<head>
<meta charset="utf-8" /> <!-- utilizzato per gli accenti e ... -->
<jdoc:include type="head" /> <!-- comando Jommla (joomla document): serve per prelevare da joomla il cappello iniziale -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> <!-- serve quando il sito deve essere visualizzato su terminali mobili -->
<link href='//fonts.googleapis.com/css?family=Racing Sans One' rel='stylesheet' type='text/css' /> <!-- serve per poter utilizzare i font di google del sito google.com/webfonts-->
<link href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-- Corpo principale -->
<div class='container'>
<!-- Blocco testata , breadcrumb -->
<div class='row'>
<div class='span10'>
<jdoc:include type="modules" name="testata"/>
<jdoc:include type="modules" name="percorso"/>
</div>
</div>
<!-- Colonna sinistra -->
<div class='row'>
<div class='span3'>
<jdoc:include type="modules" name="sinistra"/>
</div>
<!-- blocco componente -->
<div class='span7'>
<!-- Area messaggi di sistema -->
<jdoc:include type="message"/>
<!-- Area principale componente -->
<jdoc:include type="component"/>
<!-- Modulo disponibile sotto l'area componente -->
<jdoc:include type="modules" name="posizione-2"/>
</div>
</div>
<!-- Piè di pagina -->
<div class='row'>
<div class='span10'>
<jdoc:include type="modules" name="footer"/>
</div>
</div>
</div> <!-- container -->
<!-- Area per il debug riservata ai programmatori -->
<jdoc:include type="modules" name="debug" tyle="none"/>
</body>
</html>
5. Setup del database MySQL e file di Joomla! in locale
Procedura per installare Xampp in locale
- Creare un database per memorizzare i dati del CMS
- clik su phpMyAdmin oppure digitando localhodt/phpMyAdmin
- scheda Utenti /aggiungi utente e riempire i campi richiesti
- crea un database con lo stesso nome dell'utente
- privilegi globali seleziona tutto
- aggiungi utente
- copiare Joomla in htdocs
- La prima volta che si usa XAMPP bisogna indicare al server il percorso da seguire per ritrovare i files che gli servono: click sul file setup_xampp, la procedura è automatica. La procedura va seguita tutte le volte che spostiamo il nostro server. (si aprirà un pannellino dos)
- Avviare il XAMPP Control Panel avviando il file xampp-control
- avviare Apache e MySQL; se non funzionano e tornano in stan-bay controllare la porta 80 che non sia utilizzata da un altro programma (Skype)
- recarsi in phpMyAdmin
- account utenti
- aggiungere un nuovo utente con password, sarà quello da utilizzare in Joomla
- creiamo una cartella vuota dove mettere il sito Template didattico e in questa cartella:
- inseriamo la cartella css con all'interno il file vuoto index.html
- inseriamo la cartella images con all'interno il file vuoto index.html
- inseriamo la cartella javascript (non essenziale) con all'interno il file vuoto index.html
- usiamo un editor ad esempio: Notepad++ e con esso
creiamo il file vuoto index.php e lo mettiamo nella cartella Template didattico
creiamo il file vuoto template.css e lo mettiamo nella cartella css (può avere altri nomi ma sempre con estensione .css)
creiamo il file vuoto main.js e lo mettiamo nella cartella javascript
mettiamo un immagine nella cartella images ad esempio testata - creiamo il file templateDetails.xml (scritto precisamente cosi con la D maiuscola) e lo mettiamo nella cartella Template didattico. E' un file fondamentale e rappresenta la struttura base del tema grafico, senza questo non sarà possibile caricare Joomla ne sarà possibile far funzionare il template.
Al suo interno troviamo tre zone ben distinte:- la prima descrittiva presenta il template con il suo nome, la versione,copiryght, informazioni base, ...
- la seconda fra i tag <files> sono descritti i files e le cartelle utilizzate nel template, cioè tutti gli elementi trasferiti al momento dell'installazione
- è presente un file index.html vuoto come misura di sicurezza che impedisce di visualizzare il contenuto della directory
- La terza definisce le posizioni dei blocchi modulo di joomla
- creiamo il file vuoto index.html
- per poter spedire un template competo, per il momento, con un programma grafico qualsiasi creiamo due file vuoti 10 x 10 in formato png, template_thumbnail.png (per la miniatura) e template_preview.png . Rispettiamo i nomi così come sono scritti
- creiamo il file favicon (per crearlo si può utilizzare il sito: favicon.cc)
- selezioniamo tutti i files e creiamo un archivio compresso in formato zip il nome non ha importanza dato che il nome del template sara quello inserito in templateDetails.xml
- Il file Template didattico.zip dovrà essere caricato nel sito tramite Estensioni / Gestione / Installa
- Il Template didattico lo ritroveremo nelm sito in Estensioni / Template
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>" >
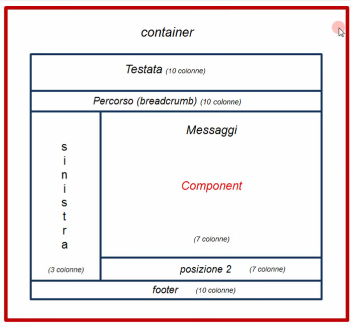
 Vediamo lo schema del template che vogliamo creare
Vediamo lo schema del template che vogliamo crearela struttura verra creata all'interno dei tag <body> qui si suddivide l'area disponibile in vari blocchi dove andare ad inserire la terstata o i risultati dell'elaborazione di Joomla, i moduli laterali ....
- bootstrap permette di dividere lo schermo in 12 parti, noi lo abbiamo diviso in 10
- container definisce l'area massima che verrà utilizzata dal template con i css la definiamo a 980px
- apertura dell'area Testata basata su 10 colonne comando <div class='span10'> all'interno di questa area di 10 colonne ho incluso dei comandi jdoc con il primo ho incluso la possibilità di inserire il modulo Testata con il secondo il modulo percorso.
 ho aperto poi l'area per la colonna sinistra che occupa tre colonne quindi span3 e accanto un'area di 7 colonne 7+3=10
ho aperto poi l'area per la colonna sinistra che occupa tre colonne quindi span3 e accanto un'area di 7 colonne 7+3=10- c'è un'area messaggi per i messaggi di sistema utilizzata da joomla
un'area component dove vengono mostrati i risultati dei vari componenti di Joomla su 7 colonne
una posizione-2 sempre su 7 colonne per banner o altro - si ritorna poi su 10 colonne per l'area footer
- in fondo una nuova area per i programmatori per ottenere eventuali messaggi di errore
85. La struttura di base III parte (step 4)
- attivare le posizioni modulo della testata e della colonna sinistra
- mettiamo il menu principale e in posizione sinistra
- in base allospazio disponibile nel tema grafico creiamo l'immagine di testata 970x321 l'altezza non ha importanza
- creiamo un modulo html personalizzato per la Testata e vi carichiamo l'immagine preparata
Carichiamo index4.php
- nella zona <head> è statamessa l'istruzione che consente a Joomla di trovare il file del template.css
- nella parte più alta sono stete messe le istruzioni che consentono a Joomla di trovare le routine Bootstrap e il file main.js che abbiamo creato in fase di preparazione
- se vediamo l'homepage del sito si nota che qualcosa è cambiato; le routine di bootstrap cominciano a funzionare
- da segalare il comando defined ..... (comando di sicurezza) che impedisce l'accesso diretto alla pagina, in sostanza blocca l'accesso alla visualizzazione del codice della pagina; è presente in tutti i files di Joomla
86. La struttura di base IV parte
- inserimento dell'istruzione per la visualizzazione su terminali mobili
- inserimento dell'istruzione per poter utilizzare i font di Google
dobbiamo scegliere quale carattere utilizzare per i nostri titoli ed inserirlo nell'istruzione
uso dei css per fomattare il body il container i caratteri ....
creazione immagine anteprima 1000px miniatura 200px
clk su anteprima si visualizzano anche le posizioni modulo
89. Il tema didattico per Joomla! 2.5








 ugolcdcafe
ugolcdcafe